Quartz 能够高效地将您的 Markdown 文件和其他资源转换为一个 HTML、JS 和 CSS 文件的捆绑包(也就是一个网站!)。
但是,如果您想向全世界发布您的网站,则需要一种在线托管网站的方法。本指南将详细介绍如何使用常见的托管提供商进行部署,但任何允许您部署静态 HTML 的服务也应该可以工作。
警告
本指南的其余部分假设您已经为 Quartz 创建了自己的 GitHub 存储库。如果还没有,您可以参阅此页面此页面。
提示
Quartz 的某些功能(例如 RSS Feed 和站点地图生成)需要在配置中正确配置
baseUrl才能正常工作。确保在部署之前进行设置!
Cloudflare Pages
- 登录 Cloudflare 仪表板并选择您的帐户。
- 在帐户主页中,选择 Workers & Pages > 创建应用程序 > Pages > 链接到 Git.
- 选择您创建的新 GitHub 存储库,并在设置构建和部署部分中提供以下信息:
| 配置选项 | 值 |
|---|---|
| 生产分支 | v4 |
| 框架预设 | 无 |
| 构建命令 | npx quartz build |
| 构建输出目录 | public |
单击“保存并部署”,Cloudflare 应该会在大约一分钟内完成您站点的部署。而在之后您每次将 Quartz 更改同步到 GitHub 时,您的站点都会同步更新。
要添加自定义域,请参阅Cloudflare 的文档。
警告
Cloudflare Pages 仅允许浅层
git克隆,因此如果您依赖git获取时间戳,建议您向frontmatter添加日期(请参阅语法)或使用其他托管服务。
GitHub Pages
在您的本地 Quartz 中,创建一个新文件 quartz/.github/workflows/deploy.yml。
name: Deploy Quartz site to GitHub Pages
on:
push:
branches:
- v4
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 0 # Fetch all history for git info
- uses: actions/setup-node@v3
with:
node-version: 18.14
- name: Install Dependencies
run: npm ci
- name: Build Quartz
run: npx quartz build
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
path: public
deploy:
needs: build
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2然后:
- 前往您 GitHub 仓库的 Settings 选项卡,在侧栏选择 Pages,在 Source 中选择 GitHub Actions。
- 在本地仓库执行命令
npx quartz sync来提交更改,这应当会将您的网站部署到<github-username>.github.io/<repository-name>.
提示
如果您收到有关 environment protection 相关规则而不能部署到
github-pages,请确保删除任何现有的 GitHub Pages 环境。您可以通过在 GitHub 仓库的 Settings 选项卡中选择 Environments 选项,并单击垃圾桶的图标来删除,在下次同步 Quartz 时,GitHub Action 将正确地为您重新创建环境。
Info
Quartz 将生成格式为
file.html而不是file/index.html的文件,这意味着非文件夹路径的尾部斜杠将被删除。由于 GitHub Pages 不执行此重定向,因此这可能会导致使用尾部斜杠的现有网站链接中断。如果不破坏现有链接对您很重要(例如您要从 Quartz 3 迁移),请考虑使用 Cloudflare Pages。
自定义域名
以下是将自定义域名添加到 GitHub Pages 的方法:
- 前往您的 GitHub 仓库的 Settings 选项卡。
- 在侧栏选择 Pages。
- 在 Custom Domain 下,输入您的自定义域并单击 Save。
- 下一步取决于您使用的是顶级域(
example.com)还是子域(subdomain.example.com)。- 如果您使用的是顶级域,请在您的 DNS 提供商的控制台创建一个
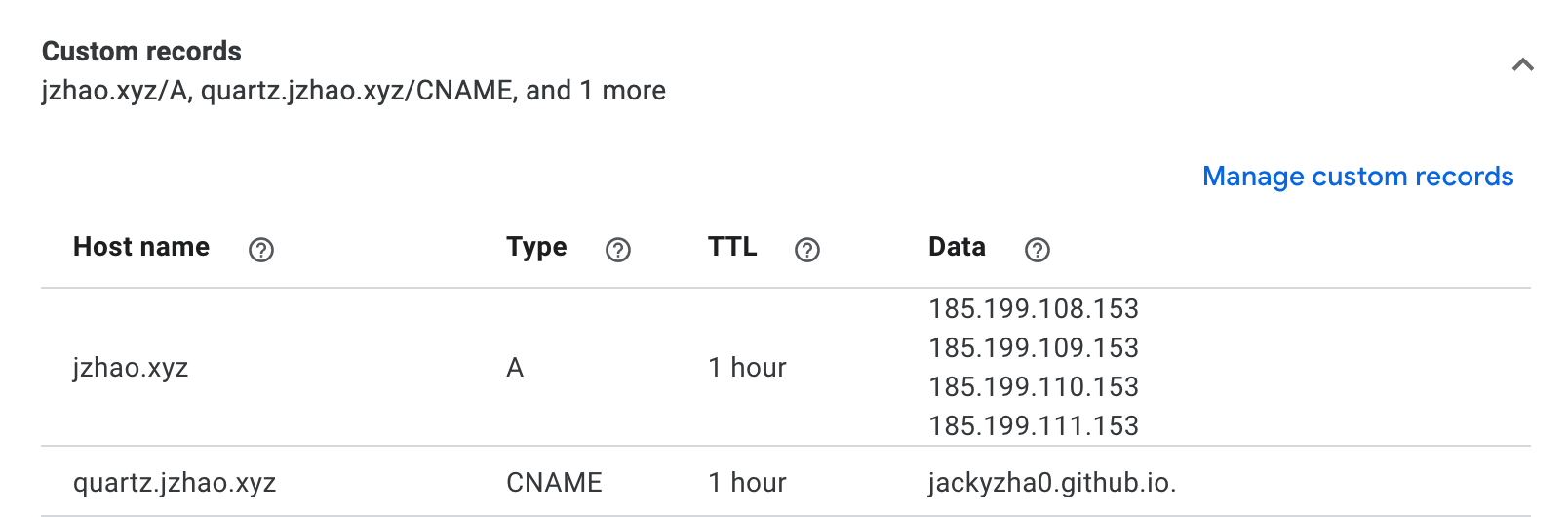
A记录,将您的顶级域指向以下 IP 地址:185.199.108.153185.199.109.153185.199.110.153185.199.111.153
- 如果您使用子域,请导航到您的 DNS 提供商并创建一个
CNAME记录,将您的子域指向您 Github Pages 网站的默认域。例如,如果您想要将子域quartz.example.com用于您的站点,请创建一个将quartz.example.com指向<github-username>.github.io的CNAME记录。
- 如果您使用的是顶级域,请在您的 DNS 提供商的控制台创建一个
 为
为 jzhao.xyz (顶级域)和 quartz.jzhao.xyz (子域)配置 DNS 记录的 Google Domains 的屏幕截图。
有关为 GitHub Pages 设置您自己的自定义域的更多详细信息,请参阅GitHub 文档 。
为什么我的更改没有显示出来?
您的更改未显示的原因可能有很多,但最可能的原因是您忘记将更改推送到 GitHub。
确保将更改保存到 Git 并通过执行
npx quartz sync将其同步到 GitHub。这也将确保提取您可能从其他设备进行的任何更新,以便同时同步到本地。
Vercel
Fix URLs
在部署到 Vercel 之前,项目目录的根目录下需要放置一个 vercel.json 文件,需要包含以下配置,以便 URL 不需要 .html 扩展名:
{
"cleanUrls": true
}部署到 Vercel
- 登录 Vercel Dashboard 并单击 Add New… > Project
- 导入包含 Quartz 项目的 Git 存储库
- 为项目命名(仅限小写字符和连字符)
- 检查这些配置选项是否已设置:
| Configuration option | Value |
|---|---|
| Framework Preset | Other |
| Root Directory | ./ |
| Build and Output Settings > Build Command | npx quartz build |
- 单击 Deploy,一旦上线,您将有 2 个
*.vercel.app网址来查看该页面。
自定义域
Note
如果在此域名上已托管某些内容,则如果不替换掉以前的内容,以下的步骤将不起作用。要解决此问题,您可以使用 Next.js 重写或参考下一部分使用子域。
- 如有必要,请先更新
quartz.config.js中的baseUrl - 转到 Vercel 中的 Domains - Dashboard 页面
- 将域连接到 Vercel
- 单击 Add 将自定义域连接到 Vercel
- 选择您的 Quartz 存储库并单击 Continue
- 输入您想要连接到的域名
- 按照说明更新您的 DNS 记录,直到您看到 Valid Configuration
使用子域
使用 docs.example.com 是子域的一个示例,它们是将多个部署连接到一个域名的一种简单方法。
- 如有必要,请先更新
quartz.config.js中的baseUrl - 确保您的域已添加到 Vercel 中的 Domains - Dashboard 页面
- 转到 Vercel Dashboard 并选择您的 Quartz 项目
- 转到 Settings 选项卡,然后单击侧栏中的 Domains
- 在字段中输入您的子域,然后单击 Add
Netlify
- 登录到 Netlify dashboard 并单击 Add new site
- 选择 Git provider 和包含 Quartz 项目的仓库
- 在 Build command 下输入
npx quartz build - 在 Publish directory 下输入
public - 单击 Deploy,一旦上线,您将有一个
*.netlify.app的 URL 来查看该页面。 - 要添加自定义域,请选中左侧边栏中的 Domain management,随后像使用 Vercel 一样添加
GitLab Pages
在本地 Quartz 中,创建一个新文件 .gitlab-ci.yaml
stages:
- build
- deploy
variables:
NODE_VERSION: "18.14"
build:
stage: build
rules:
- if: '$CI_COMMIT_REF_NAME == "v4"'
before_script:
- apt-get update -q && apt-get install -y nodejs npm
- npm install -g n
- n $NODE_VERSION
- hash -r
- npm ci
script:
- npx quartz build
artifacts:
paths:
- public
cache:
paths:
- ~/.npm/
key: "${CI_COMMIT_REF_SLUG}-node-${CI_COMMIT_REF_NAME}"
tags:
- docker
pages:
stage: deploy
rules:
- if: '$CI_COMMIT_REF_NAME == "v4"'
script:
- echo "Deploying to GitLab Pages..."
artifacts:
paths:
- public提交 .gitlab-ci.yaml 后,GitLab 将构建网站并将其部署为 GitLab 页面。您可以在侧边栏中的 Deploy > Pages 下找到该网址。
默认情况下,该页面是私有的,仅在登录有权访问存储库的 GitLab 帐户时可见,但可以在 Deploy → Pages 下的设置中打开。